Reading is unnatural
We’re wired for language, but not for reading
Because reading and writing weren’t common until four or five centuries ago, our natural tendency to learn how to read. Reading is an acquired skill that takes practice to master, whereas learning how to speak a language is second nature. We can learn a language simply by listening to what is being spoken around us.
Learning to read = training our visual system
We train ourselves to recognize patterns. We don’t need to train our vision to recognize lines, contours and basic shapes. Basic features are then combined and form patterns. For example, characters form words; words combine to create sentences; and sentences form paragraphs. Learning to read also trains eye movement. Precise eye movement is determined by the task we are completing, such as reading, skimming, or scanning for specific words.
How we read
Our fovea and perifovea are the only part of visual system that’s trained to read. It is because of this that reading requires a lot of eye movement. Saccades (eye movement) last for only 0.1 seconds and are ballistic — their destination is predetermined and always successful. These saccades are triggered by our goals, events detected in our periphery and past history which includes prior training. When reading, it appears we are reading in a smooth line. This is not the case, though. Our fovea focuses on one line, pauses, then continues to the next most important pattern. The fovea biases words in the center of a sentence, rather than on the boundaries.
Is reading feature driven or context driven?
Feature driven reading is the notion of identifying basic shapes which form morphemes, then letters, words, sentences and finally paragraphs. Context driven, on the other hand, looks at the big picture and breaks it into parts. Context driven reading enables a reader to figure out the meaning of what they’re reading, even if it is spelled incorrectly or obscured.
Poor information design can disrupt reading
If a document is written or designed poorly, reading becomes a conscious activity and takes longer to read. An example of this is using words that the intended audience doesn’t understand or know at all. Poor typography can also affect a reader’s ability to take in what they’re reading based on unfamiliar or hard to distinguish shapes. Font sizes that are to small will deter readers from being able to read what was written.
Noisy backgrounds — textured or patterns — can make it nearly impossible to decipher the text being displayed. This approach can be useful depending on the intended outcome, such as security on a website (captchas).
Centering or right-aligning text disrupts the flow of reading as each line of text has a different horizontal position.
Design implications: Don’t disrupt reading
Creating a page that is easy to scan helps everyone read faster and easier by not disrupting the flow by not centering text, as well as utilizing bullet lists and using common words.
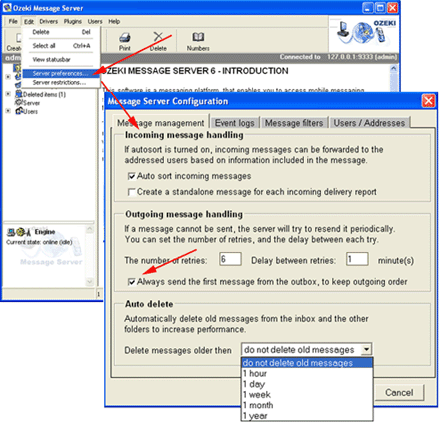
Much of the reading required in software is unnecessary
Instead of lengthy descriptions about what setting does, keep it brief. Many instructions can retain clarity when shortened.
Design implications: Minimize the need for reading
Too much text will drive away poor readers, which are the majority of users and can overwhelm even good readers by turning it into work. When writing instructions, it is necessary to use the least amount of words to get most users to accomplish their goals. Provide a brief overview and make additional info accessible when a user wants it. Test designs on real users to ensure it accomplishes what you intended in a way that aids users in completing a task.